Here is how to make a free website on GitHub: You will need to have a code editor. I recommend Visual Studio Code (VS Code) because it's free and has amazing extensions. My guess is that 9.5 out of 10 web developers use VS Code.
It helps if you know a little HTML and CSS but to create a simple website with a headline and photo just follow these instructions:
- Create an account on GitHub (If you don't have an account then read this post first: "How to Create a GitHub Account"
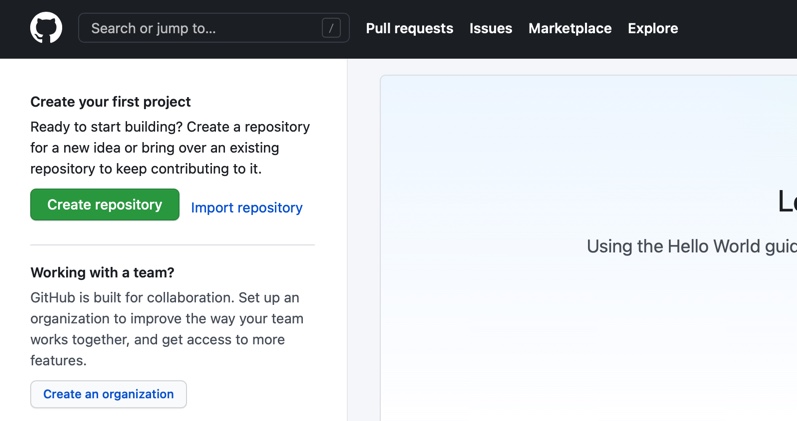
- Click the green "Create Repository" button:

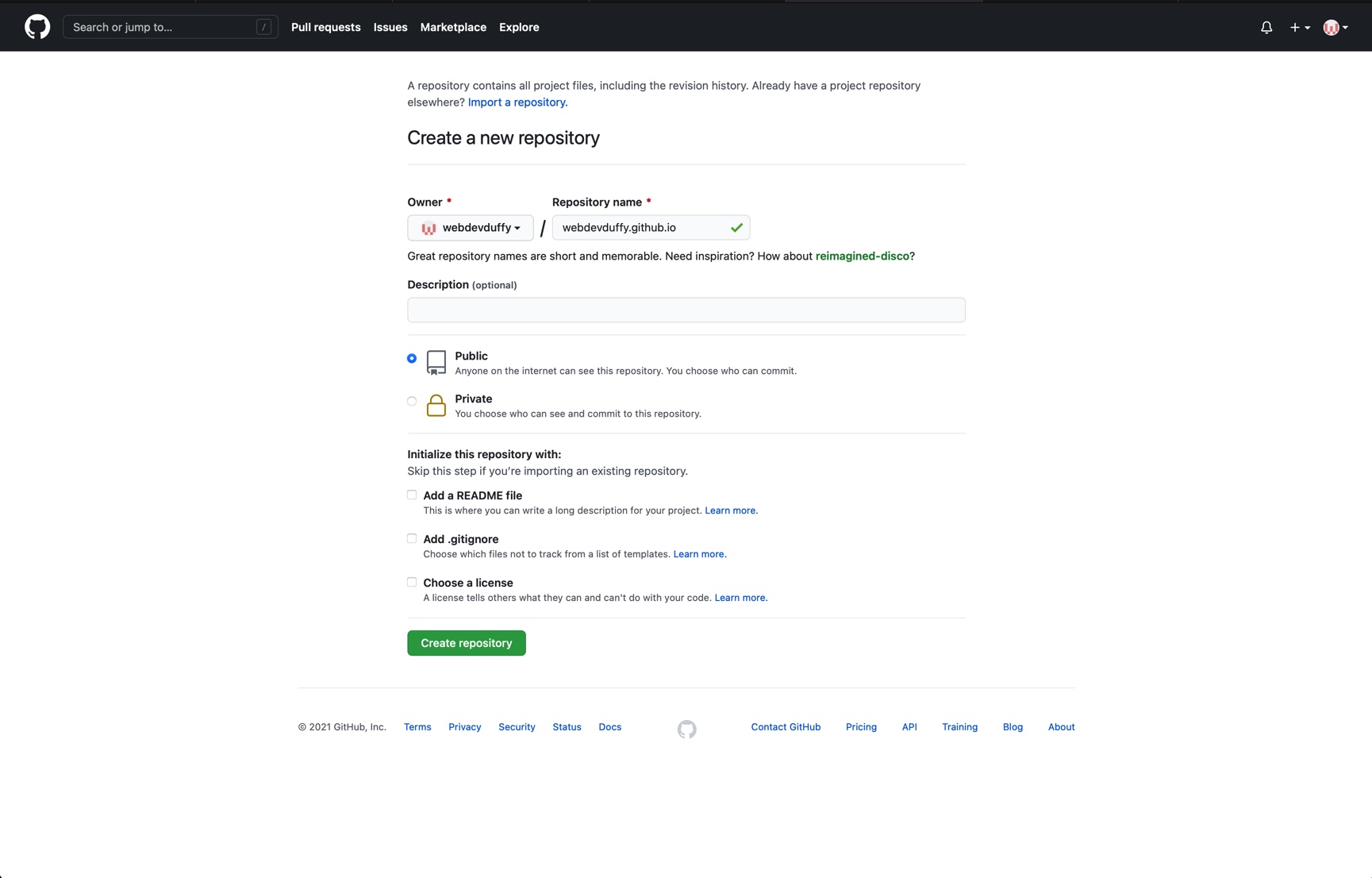
- In the "Repository name" field type in your username and "github.io". My username is "webdevduffy" but use your GitHub username. Next click the green "Create Repository" button:

- Create a new folder anywhere you want on your computer (I named my folder "github-website") and in that folder create an index.html file like this:

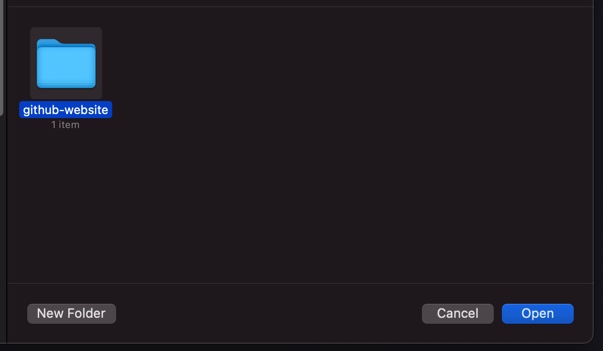
- Open Visual Studio Code, click "File", "Open" and then find the folder you just created. Select the folder with a single click (Don't open it with a double-click). Once you have it selected click the blue "Open" button:

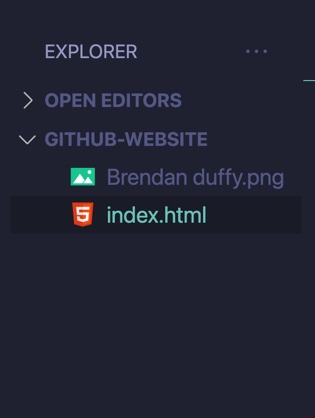
- Find a photo on your computer and click and drag it underneath the "index.html" file. (VS Code (VSC) automatically moved my photo on top of the "index.html" in order to put the files in alphabetical order.):

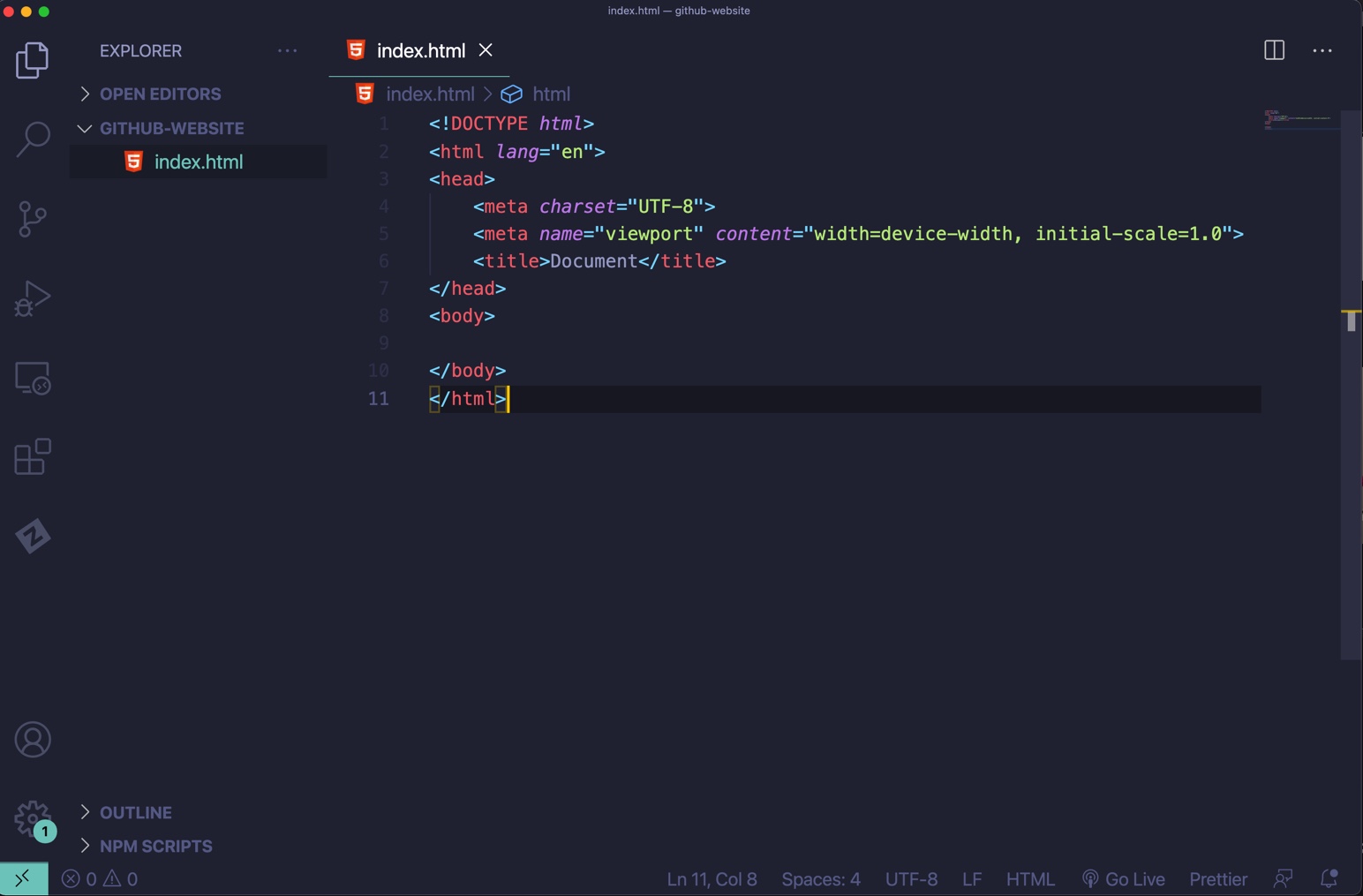
- Click the "index.html", type an exclamation point "!" and hit return. You now have HTML boilerplate!:

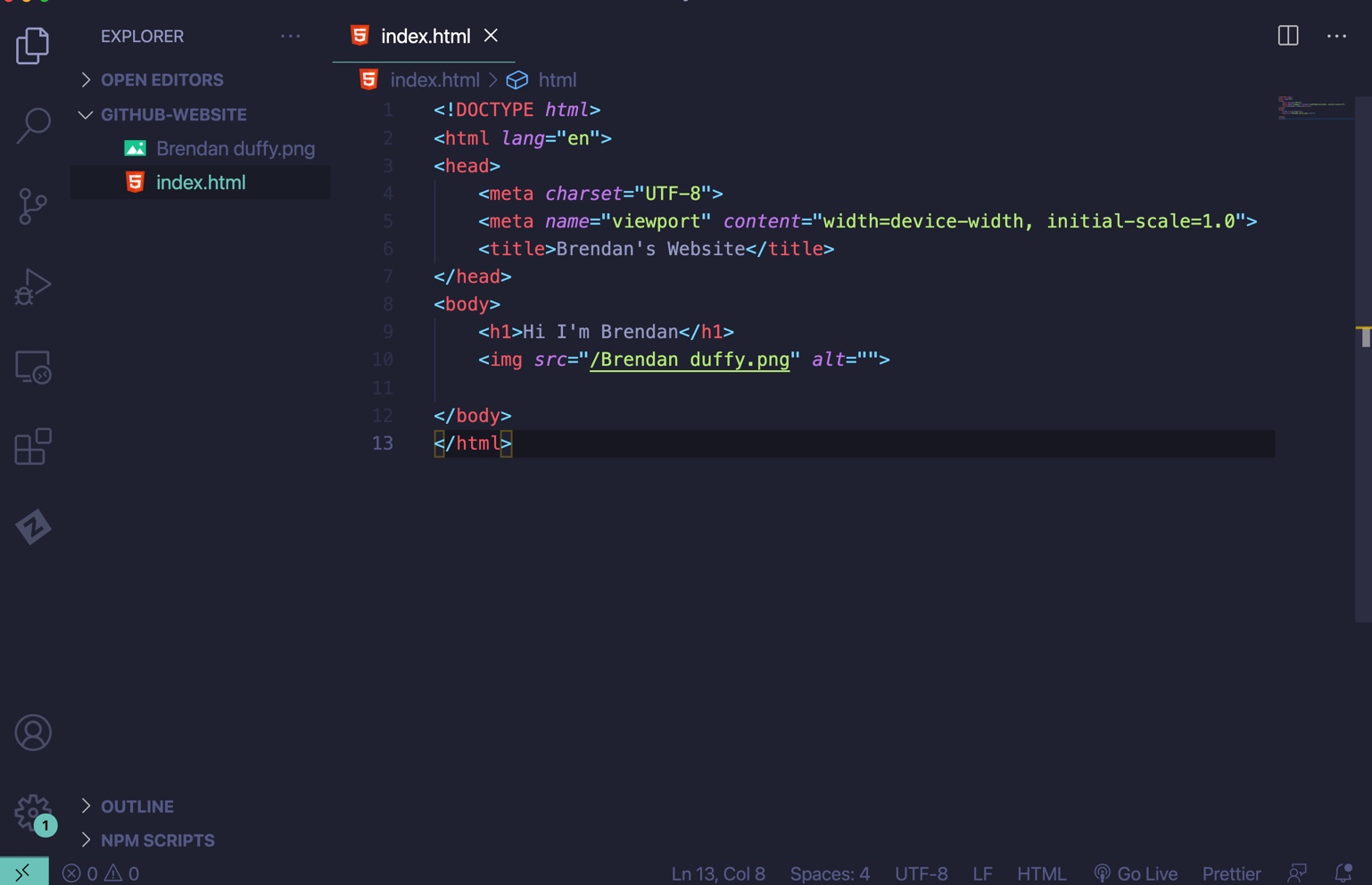
- In between the title tags delete "Document" and type "{Your Name}'s Website". In between the body tags add an h1 and img tag. Write whatever you want in the h1 and in the src="" type "/" then your photo should pop up. Click it. Now your file should look something like this:

- Click File, Save.
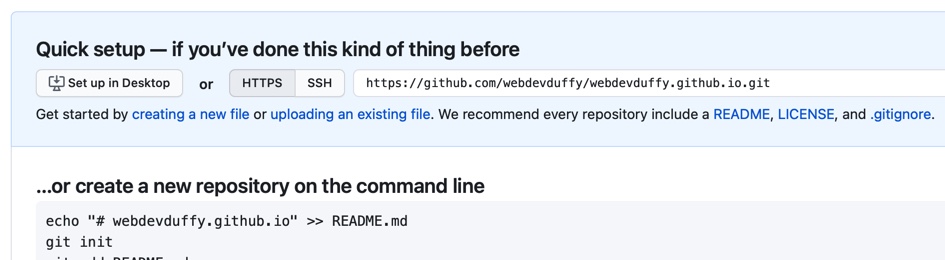
- Go back to GitHub and click "uploading an existing file":

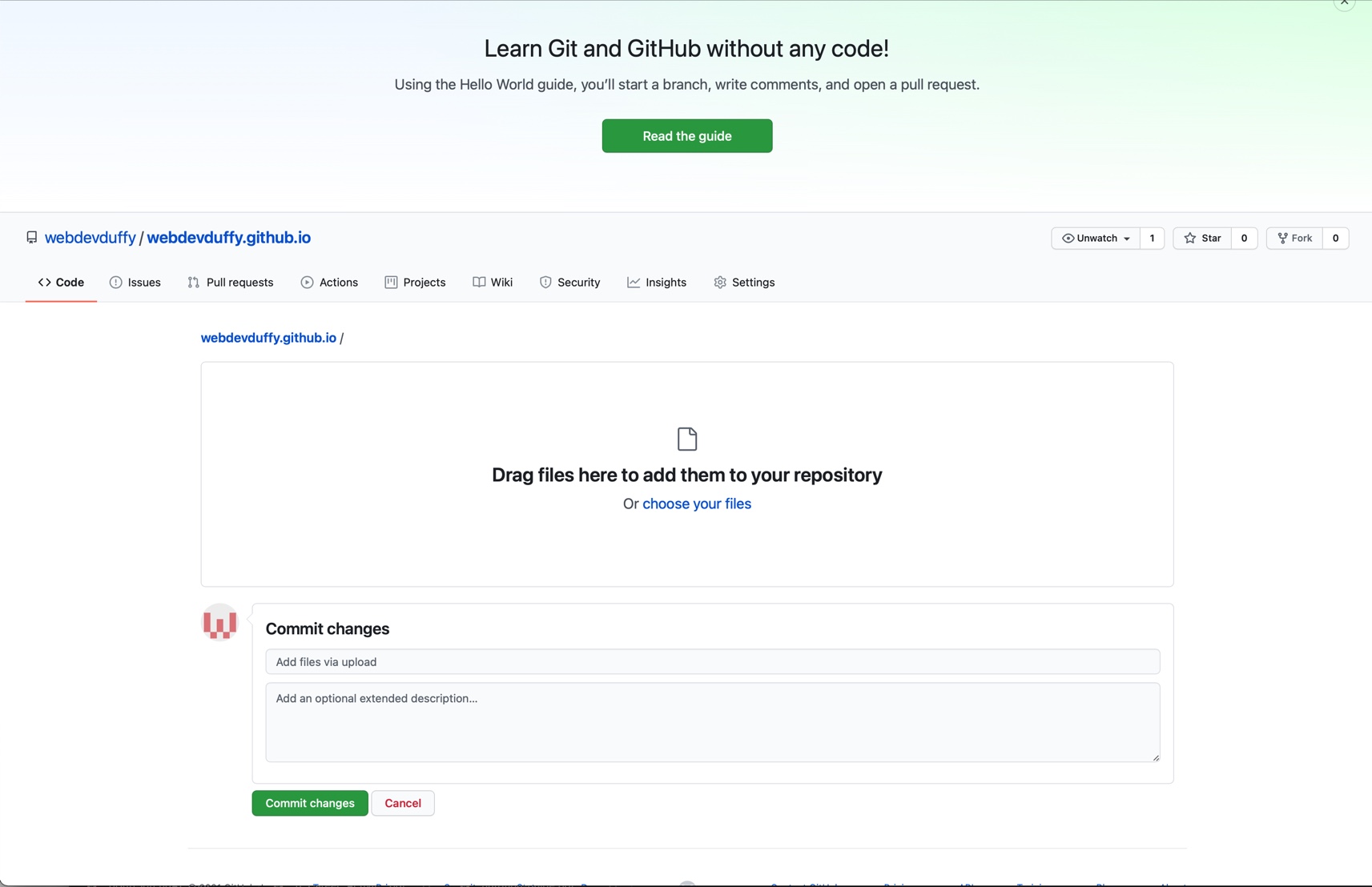
- Go to the folder you created and drag your "index.html" and photo files into the "Drag files here to add them to your repository" box and then click the green "Commit changes" button:

- Copy the text after the "/" (mine says: "webdevduffy.github.io") and paste it into your browser and click return. Now you have a website! This is what mine looks like:

That's it! If you want to make your website look better then try learning some more HTML and CSS (Cascading Style Sheets).
Until next time my friends...Dev Duffy...out!